Become a sponsor

Vue 是一个流行的前端框架,而 AntDesign 是一个基于 Vue3 的 UI 组件库。以下是项目的安装、开发和部署的详细步骤。
Vue3:最新版本的 Vue.js 框架,提供了更好的性能、更小的包体积以及 Composition API。
TypeScript:为 JavaScript 添加了静态类型检查,提高代码的可维护性和可读性。
AntDesign:基于 Vue3 的 UI 组件库,提供了丰富的 UI 组件和样式。特别说明
官方以 Windows 环境为基础,在本地安装依赖、配置参数、编译打包后生成 dist 包,压缩后上传至 CentOS Stream 或者 Rocky Linux 等服务器进行部署和配置域名访问。
Node.js:访问 Node.js 官网 下载并安装 Node.js(建议选择 LTS 版本),推荐使用 v20.12.2 版本,详细安装步骤请查阅 安装NodeJS。
安装完成后,检查是否安装成功:
# 查看node版本
node -v
v20.12.2
# 查看npm版本
npm -v
10.5.0Yarn:如果未安装 Yarn,可以通过以下命令安装:
npm install -g yarn检查 Yarn 是否安装成功:
$ yarn -v
1.22.22Vue CLI:Vue CLI 是 Vue 项目的脚手架工具,通过以下命令安装:
npm install -g @vue/cli检查是否安装成功:
$ vue --version
@vue/cli 5.0.8温馨提醒
早在 2021 年,淘宝就发文称,npm 淘宝镜像已经从 http://registry.npm.taobao.org 切换到了 http://registry.npmmirror.com。
旧域名也将于 2022 年 5 月 31 日停止服务(直到 HTTPS书到期才真正不能用了)
2024年1 月 22 日,淘宝原镜像域名(http://registry.npm.taobao.org)的 HTTPS 证书正式到期,导致旧的 npm 淘宝镜像在使用时出错了。
# 查看node版本
node -v
# 设置最新阿里镜像源
npm config set registry https://registry.npmmirror.com
# 查看镜像源
npm config get registry
# 取消SSL证书
npm config set strict-ssl false查看配置信息:
$ npm config list
; "builtin" config from C:\Users\AppData\Roaming\nvm\v20.12.2\node_modules\npm\npmrc
prefix = "C:\\Users\\\AppData\\Roaming\\npm"
; "global" config from C:\Users\AppData\Roaming\npm\etc\npmrc
; registry = "https://registry.npm.taobao.org/" ; overridden by user
; "user" config from C:\Users\.npmrc
registry = "https://registry.npmmirror.com/"
strict-ssl = false
; node bin location = C:\Program Files\nodejs\node.exe
; node version = v22.14.0
; npm local prefix = E:\Temp\
; npm version = 10.9.2
; cwd = E:\Temp\
; HOME = C:\Users\
; Run `npm config ls -l` to show all defaults.Visual Studio Code(VSCode) 是由微软开发的一款免费、开源的跨平台代码编辑器,支持 Windows、macOS 和 Linux 操作系统。 它以其轻量级、高效和强大的功能而著称,逐渐成为现代开发环境中的重要工具。
打开浏览器,进入 VSCode官网。

官网会自动检测你的操作系统,推荐适合的版本(Windows、macOS、Linux)。
如果需要其他版本,点击“Other platforms”或“Other downloads”进行选择。
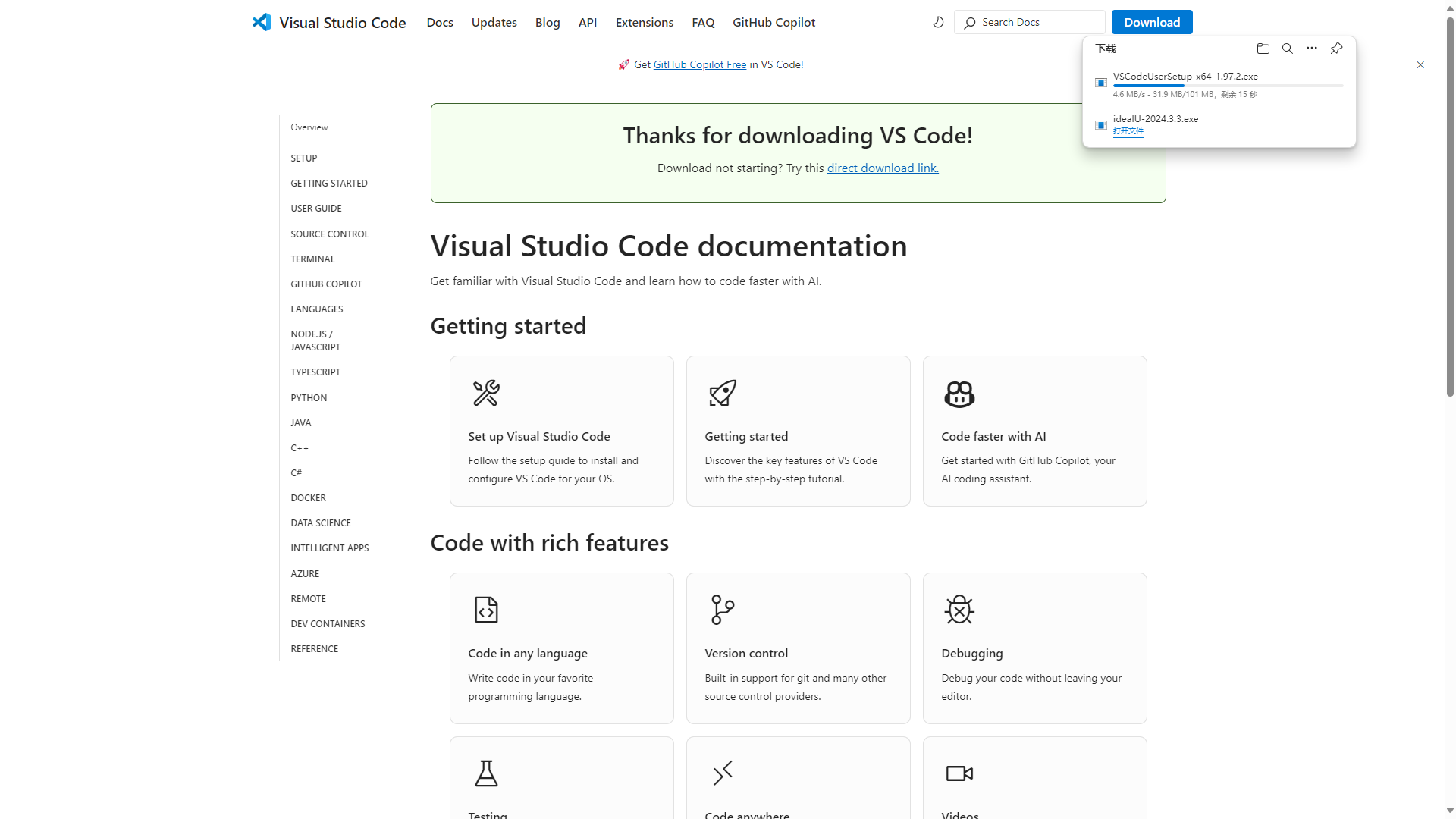
点击“Download for Windows”(或对应系统的按钮)开始下载。

本文以 Windows 系统为例进行安装阐述。
运行安装程序:
找到下载的安装包(通常位于“下载”文件夹),双击运行。

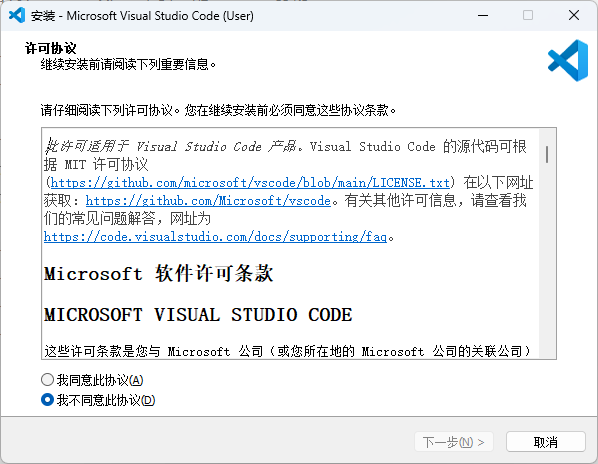
同意许可协议:
阅读并接受许可协议,点击“下一步”。
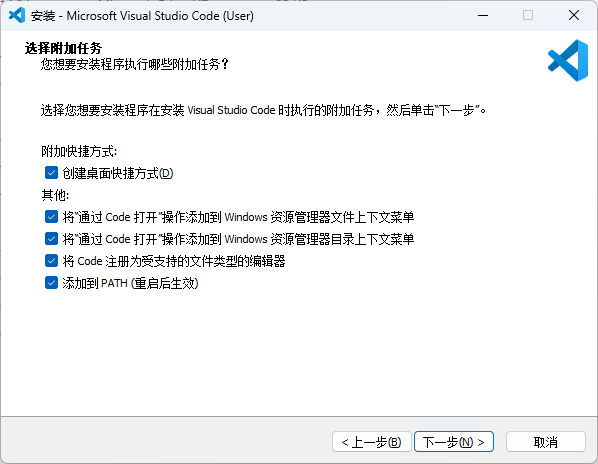
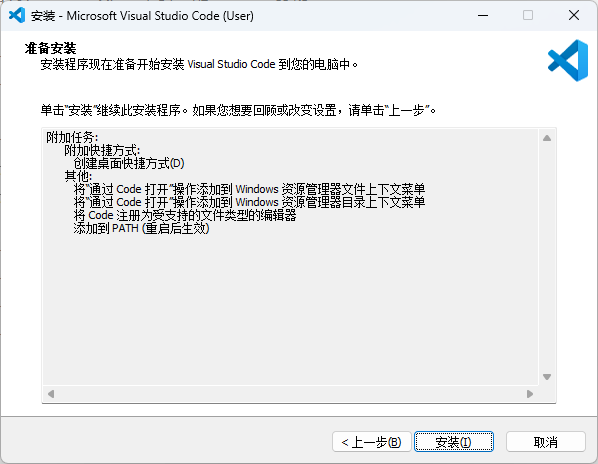
建议勾选 创建桌面快捷方式 和 通过Code打开,点击 下一步。

开始安装:
点击 安装,等待安装完成。


完成安装:

安装完成后,点击 完成 退出。
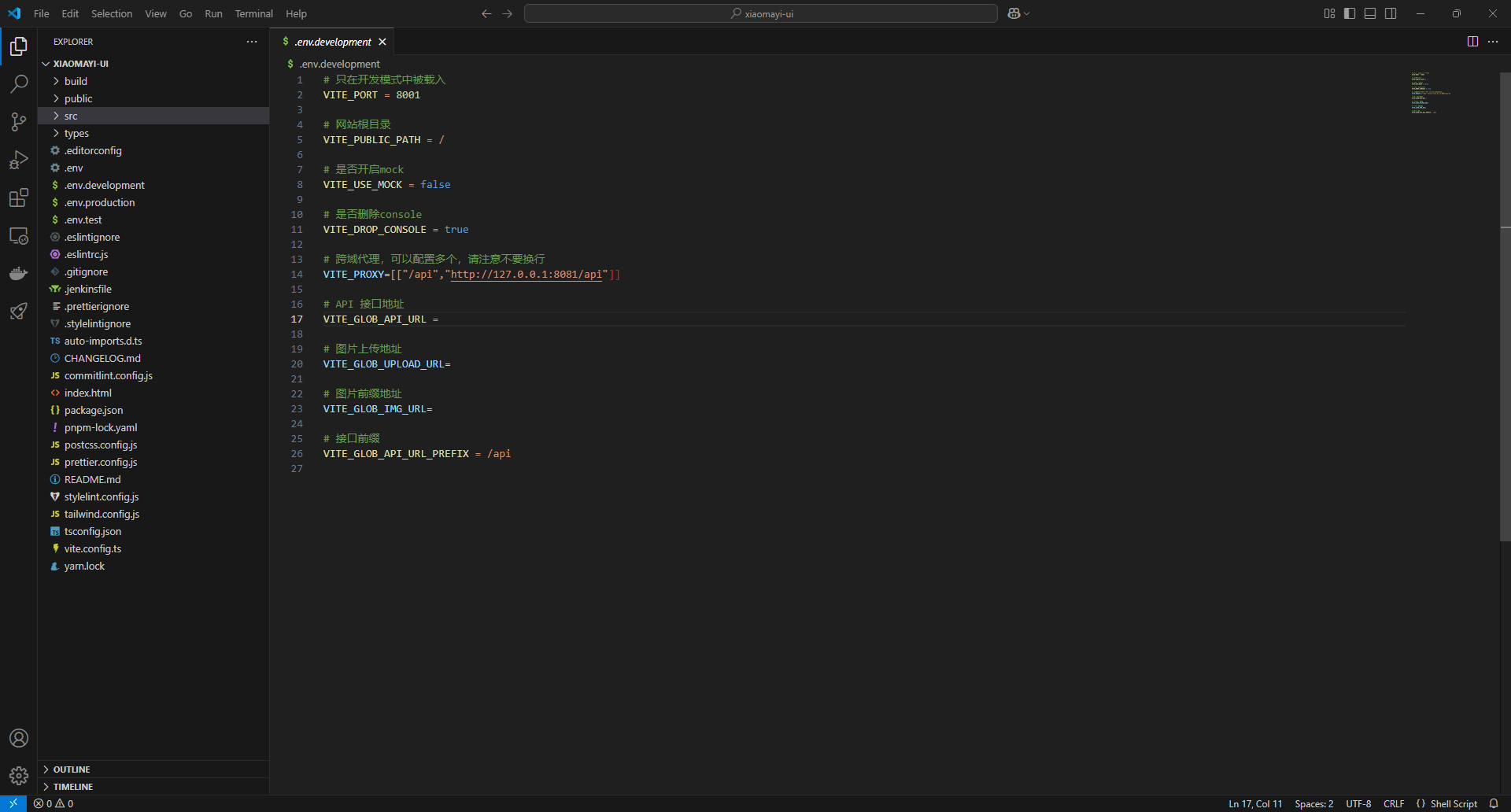
启动 VSCode 编辑器工具,点击菜单栏的 File -> Open Folder(或按 Ctrl+K Ctrl+O),在弹出的文件选择窗口中,找到并选中你的前端项目文件夹,点击 选择文件夹。

在 Vue 项目中,多环境配置文件(如 .env.development、.env.test、.env.prod 等)用于管理不同环境下的变量。
Vue CLI 支持通过 .env 文件定义环境变量,这些变量可以在项目中通过 process.env 访问。通过不同的配置文件,可以为开发、测试、生产等环境设置不同的变量。
Vue CLI 会根据文件名自动加载对应的环境变量,文件命名规则如下:
| 文件名 | 说明 |
|---|---|
| .env | 全局默认配置,适用于所有环境。 |
| .env.development | 开发环境配置,运行 npm run serve 或 vue-cli-service serve 时加载。 |
| .env.test | 测试环境配置,运行 npm run test:unit 或 vue-cli-service test:unit 时加载。 |
| .env.production | 生产环境配置,运行 npm run build 或 vue-cli-service build 时加载。 |
| .env.[自定义模式] | 自定义环境配置,需通过 --mode 参数指定模式。 |
# 只在开发模式中被载入
VITE_PORT = 8001
# 网站根目录
VITE_PUBLIC_PATH = /
# 是否开启mock
VITE_USE_MOCK = false
# 是否删除console
VITE_DROP_CONSOLE = true
# 跨域代理,可以配置多个,请注意不要换行
VITE_PROXY=[["/api","http://127.0.0.1:8081/api"]]
# API 接口地址
VITE_GLOB_API_URL =
# 图片上传地址
VITE_GLOB_UPLOAD_URL=
# 图片前缀地址
VITE_GLOB_IMG_URL=
# 接口前缀
VITE_GLOB_API_URL_PREFIX = /apiTIP
参数 VITE_PROXY 配置后端服务接口的访问地址,其中 8081 为后端服务端口号。
上述 环境准备 步骤已经安装 yarn 包管理器,执行命令 yarn install 安装依赖。
$ yarn install
yarn install v1.22.22
[1/5] Validating package.json...
[2/5] Resolving packages...
[3/5] Fetching packages...
warning eslint-define-config@1.24.1: The engine "pnpm" appears to be invalid.
[4/5] Linking dependencies...
warning " > @vitejs/plugin-vue@2.3.4" has incorrect peer dependency "vite@^2.5.10".
[5/5] Building fresh packages...
Done in 29.12s.TIP
依赖安装完毕后,在项目根目录会生成 node_modules 文件夹,此文件夹包含了项目全部的依赖包。
确保 vite.config.ts(如果有)中的配置符合项目需求。 确保 package.json 中的 scripts 包含 build 命令:
"scripts": {
"bootstrap": "pnpm install",
"serve": "pnpm run dev",
"dev": "vite",
"build": "cross-env NODE_ENV=production vite build && esno ./build/script/postBuild.ts",
"build:prod": "cross-env NODE_ENV=production vite build && esno ./build/script/postBuild.ts",
"build:test": "cross-env vite build --mode test && esno ./build/script/postBuild.ts",
"build:no-cache": "pnpm clean:cache && pnpm run build",
"report": "cross-env REPORT=true pnpm run build",
"type:check": "vue-tsc --noEmit --skipLibCheck",
"preview": "pnpm run build && vite preview",
"preview:dist": "vite preview",
"clean:cache": "rimraf node_modules/.cache/ && rimraf node_modules/.vite",
"clean:lib": "rimraf node_modules",
"lint:eslint": "eslint \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
"lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,json,tsx,css,less,scss,vue,html,md}\"",
"lint:stylelint": "stylelint --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
"lint:lint-staged": "lint-staged -c ./.husky/lintstagedrc.js",
"lint:pretty": "pretty-quick --staged",
"test prod gzip": "http-server dist --cors --gzip -c-1",
"reinstall": "rimraf pnpm-lock.yaml && rimraf package.lock.json && rimraf node_modules && pnpm run bootstrap",
"build typecheck": "vuedx-typecheck . && vite build",
"deploy": "gh-pages -d dist"
},TIP
生产环境编译打包部署,我们执行 prod 构建参数。
在项目根目录下运行以下命令 yarn build:prod 进行打包,编译打包过程输出如下:
$ yarn build:prod
yarn run v1.22.22
$ cross-env NODE_ENV=production vite build && esno ./build/script/postBuild.ts
vite v3.2.10 building for production...
WARN <script src="/app.config.js?v=2.0.0-1740819107948"> in "/index.html" can't be bundled without type="module" attribute
transforming...
WARN Browserslist: caniuse-lite is outdated. Please run:
npx update-browserslist-db@latest
Why you should do it regularly: https://github.com/browserslist/update-db#readme
WARN Use of eval is strongly discouraged, as it poses security risks and may cause issues with minification
✓ 5004 modules transformed.
rendering chunks...
dist/assets/logo.05c73c14.png 4.09 KiB
dist/assets/500.ef1dc4e8.svg 34.07 KiB
dist/assets/404.086c332e.svg 31.92 KiB
dist/assets/403.27f4c96c.svg 19.76 KiB
dist/assets/login-bg.2f630cea.png 57.88 KiB
dist/assets/login-img.20dc4d7b.png 2324.16 KiB
dist/assets/schoolboy.1a64b25c.png 527.54 KiB
dist/index.html 1.99 KiB
dist/assets/index.4d2fe2c0.js 1797.54 KiB
dist/assets/index.e61d5bf4.js 5.10 KiB
dist/assets/edit.ae2268ef.js 7.21 KiB
dist/assets/ad.259d7507.js 0.51 KiB
dist/assets/adSort.94b04e1c.js 0.62 KiB
dist/assets/Image.7d9958d0.js 35.75 KiB
dist/assets/useLockFn.3d2efb44.js 0.40 KiB
dist/assets/tinymce.59ff94d4.js 1425.11 KiB
dist/assets/aliyun-oss-sdk.44fab5a0.js 675.95 KiB
dist/assets/index.91d8f690.js 5.46 KiB
dist/assets/useForm.c1f3e03a.js 1.32 KiB
dist/assets/PlusOutlined.096ced96.js 0.50 KiB
dist/assets/edit.915eb579.js 3.53 KiB
dist/assets/layout.b732787a.js 0.60 KiB
dist/assets/index.ef49ad95.js 4.29 KiB
dist/assets/edit.8832f65f.js 5.90 KiB
dist/assets/category.957e2952.js 0.45 KiB
dist/assets/article.c26f074e.js 0.53 KiB
dist/assets/Images.466860ca.js 4.08 KiB
dist/assets/index.efb9bcb0.js 4.86 KiB
dist/assets/edit.e5c1b71c.js 3.33 KiB
dist/assets/index.02294690.js 3.74 KiB
dist/assets/edit.11f3d6e0.js 2.62 KiB
dist/assets/index.7753c504.js 3.75 KiB
dist/assets/edit.346fa2d2.js 4.38 KiB
dist/assets/layoutItem.05b7f6f6.js 0.55 KiB
dist/assets/index.40e2ba96.js 4.61 KiB
dist/assets/index.a572d75c.js 4.51 KiB
dist/assets/notice.653eb1fd.js 0.52 KiB
dist/assets/edit.680d5573.js 4.20 KiB
dist/assets/link.16cc6ec6.js 0.52 KiB
dist/assets/index.5168fd25.js 4.36 KiB
dist/assets/edit.0150c39c.js 2.41 KiB
dist/assets/tag.ed485ea0.js 0.51 KiB
dist/assets/index.f5d3fecd.js 3.67 KiB
dist/assets/AreaRanking.cdfb2b62.js 2.39 KiB
dist/assets/useECharts.85935dd0.js 763.34 KiB
dist/assets/FluxTrend.6de9fe7b.js 1.61 KiB
dist/assets/props.6057752a.js 0.10 KiB
dist/assets/NewVisitAmount.05373503.js 1.35 KiB
dist/assets/PageView.728e3a02.js 2.43 KiB
dist/assets/Percent.08ff5d82.js 1.45 KiB
dist/assets/Pie.5ffdf6a0.js 1.13 KiB
dist/assets/VisiTab.ddc16156.js 0.79 KiB
dist/assets/VisitAmount.977a51b3.js 1.15 KiB
dist/assets/VisitSource.c8df38a2.js 0.95 KiB
dist/assets/index.895fb5b2.js 18.95 KiB
dist/assets/logo.f4e6d7de.js 0.05 KiB
dist/assets/edit.d3db43ef.js 2.08 KiB
dist/assets/message.56723a71.js 0.46 KiB
dist/assets/index.bedd3541.js 4.18 KiB
dist/assets/edit.80e1cd42.js 5.75 KiB
dist/assets/city.9938600c.js 0.35 KiB
dist/assets/index.2e0326b7.js 4.15 KiB
dist/assets/configItem.7dbf295e.js 4.95 KiB
dist/assets/config.9b54ffdf.js 1.04 KiB
dist/assets/SearchOutlined.95545100.js 0.82 KiB
dist/assets/edit.0b758915.js 2.80 KiB
dist/assets/editItem.7a483202.js 10.76 KiB
dist/assets/picker.88703a8a.js 3.20 KiB
dist/assets/file.0cfdbadd.js 3.70 KiB
dist/assets/index.380c77e1.js 3.93 KiB
dist/assets/dictItem.f040a394.js 3.70 KiB
dist/assets/dictionary.4b1c3057.js 1.09 KiB
dist/assets/edit.86f9563e.js 2.80 KiB
dist/assets/editItem.325fce38.js 3.37 KiB
dist/assets/index.602a2261.js 4.28 KiB
dist/assets/edit.14019135.js 2.01 KiB
dist/assets/message.8a8d31ea.js 0.38 KiB
dist/assets/index.11e4e03d.js 4.63 KiB
dist/assets/edit.74716f1e.js 3.82 KiB
dist/assets/index.0e8fe458.js 4.80 KiB
dist/assets/edit.7463f947.js 3.89 KiB
dist/assets/param.a53f300c.js 0.52 KiB
dist/assets/index.f8d6d2e0.js 4.67 KiB
dist/assets/403.c8d580a4.js 0.74 KiB
dist/assets/404.c52ddfa7.js 0.75 KiB
dist/assets/500.5aaa0c45.js 0.73 KiB
dist/assets/edit.fefbd128.js 3.81 KiB
dist/assets/emailTemplate.166e3f02.js 0.58 KiB
dist/assets/index.bdc00821.js 4.57 KiB
dist/assets/edit.a376c1fd.js 3.00 KiB
dist/assets/fileTemplate.218bde98.js 0.57 KiB
dist/assets/index.8ad33028.js 4.02 KiB
dist/assets/edit.1467f958.js 3.78 KiB
dist/assets/messageTemplate.414797ad.js 0.59 KiB
dist/assets/index.3276c4ac.js 4.38 KiB
dist/assets/edit.568a6b8e.js 3.75 KiB
dist/assets/smsTemplate.1b218d63.js 0.56 KiB
dist/assets/index.a10abd0b.js 4.33 KiB
dist/assets/index.eb13cdb2.js 0.69 KiB
dist/assets/edit.459eac60.js 3.49 KiB
dist/assets/emailLog.bf04506c.js 0.38 KiB
dist/assets/index.d22e0b80.js 4.99 KiB
dist/assets/edit.199c2224.js 2.98 KiB
dist/assets/fileLog.5b4e7808.js 0.38 KiB
dist/assets/index.86188c76.js 4.42 KiB
dist/assets/edit.452197ba.js 3.63 KiB
dist/assets/smsLog.6c7a83b8.js 0.38 KiB
dist/assets/index.88dfe031.js 4.76 KiB
dist/assets/LoginForm.dd37b3fe.js 5.85 KiB
dist/assets/PersonOutline.8a952f58.js 0.70 KiB
dist/assets/SafetyCertificateOutlined.939348dc.js 0.81 KiB
dist/assets/PhoneForm.3b2af5f3.js 2.84 KiB
dist/assets/QrcodeForm.1c1f2c3c.js 27.75 KiB
dist/assets/download.951e9d5f.js 1.16 KiB
dist/assets/RegisterForm.5c5a6f92.js 4.40 KiB
dist/assets/validate.46522272.js 2.57 KiB
dist/assets/index.336e8317.js 3.58 KiB
dist/assets/gaugeBox.3f6c2058.js 0.62 KiB
dist/assets/index.09d16e54.js 4.09 KiB
dist/assets/pieBox.e4284422.js 0.55 KiB
dist/assets/index.103a8074.js 4.76 KiB
dist/assets/edit.b42acb68.js 5.10 KiB
dist/assets/dataSource.1ed74446.js 0.55 KiB
dist/assets/index.cbef6152.js 4.66 KiB
dist/assets/edit.f15d4298.js 5.55 KiB
dist/assets/job.cb98a73e.js 1.14 KiB
dist/assets/index.f142a7ab.js 6.04 KiB
dist/assets/edit.649d99fa.js 2.59 KiB
dist/assets/edit2.983306f0.js 1.88 KiB
dist/assets/index.70b5f9e1.js 4.64 KiB
dist/assets/index.67479d44.js 3.66 KiB
dist/assets/index.132c40c3.js 5.11 KiB
dist/assets/index.d0c01d33.js 0.44 KiB
dist/assets/BasicSetting.c328a76e.js 5.76 KiB
dist/assets/index.cd4229e9.js 1.94 KiB
dist/assets/BasicSetting.29fa9239.js 4.88 KiB
dist/assets/index.6356bc40.js 1.59 KiB
dist/assets/SafetySetting.eb5acc46.js 1.82 KiB
dist/assets/index.74cc6d34.js 0.79 KiB
dist/assets/edit.48540898.js 3.84 KiB
dist/assets/dept.e3550781.js 0.43 KiB
dist/assets/index.fe586c3b.js 4.17 KiB
dist/assets/edit.4a057b31.js 2.56 KiB
dist/assets/level.b31dda9d.js 0.67 KiB
dist/assets/index.029a6ff6.js 5.37 KiB
dist/assets/loginLog.9c8f7fd7.js 4.80 KiB
dist/assets/loginLog.0910774f.js 0.38 KiB
dist/assets/edit.c2d0a373.js 2.49 KiB
dist/assets/operLog.137ae0a3.js 4.56 KiB
dist/assets/operLog.953344f1.js 0.38 KiB
dist/assets/edit.02a70aa3.js 2.81 KiB
dist/assets/edit.569dfaf8.js 6.97 KiB
dist/assets/index.2aa16b05.js 4.58 KiB
dist/assets/edit.f0cdfa40.js 2.57 KiB
dist/assets/position.6674f324.js 0.62 KiB
dist/assets/index.1b39276d.js 4.12 KiB
dist/assets/auth.79f01ab3.js 2.51 KiB
dist/assets/role.1f51196d.js 0.75 KiB
dist/assets/edit.dd18aba0.js 2.77 KiB
dist/assets/index.490a3068.js 4.37 KiB
dist/assets/edit.686fc7b2.js 7.40 KiB
dist/assets/tenant.51b09bec.js 0.61 KiB
dist/assets/index.fe6bb589.js 5.47 KiB
dist/assets/edit.0d385878.js 61.26 KiB
dist/assets/useModal.87343486.js 6.18 KiB
dist/assets/index.555a7a13.js 21.35 KiB
dist/assets/sendMsg.a71a20d7.js 1.78 KiB
dist/assets/userUpload.ef662140.js 2.16 KiB
dist/assets/edit.1dc1cdf3.js 5.10 KiB
dist/assets/index.134e6a04.js 4.17 KiB
dist/assets/index.d4a10e54.js 121.71 KiB
dist/assets/index.fe44c039.js 1.74 KiB
dist/assets/Image.0fb5bb57.css 6.80 KiB
dist/assets/configItem.4ad3b2c1.css 0.09 KiB
dist/assets/useModal.f43dd8c7.css 0.22 KiB
dist/assets/index.ea3c41f7.css 0.27 KiB
dist/assets/index.9175a0f7.css 0.09 KiB
dist/assets/403.8708fa94.css 0.23 KiB
dist/assets/index.5cc06daa.css 0.15 KiB
dist/assets/edit.cf387ab5.css 0.15 KiB
dist/assets/QrcodeForm.16563660.css 0.40 KiB
dist/assets/edit.48fe0fe8.css 0.15 KiB
dist/assets/index.29d22177.css 0.35 KiB
dist/assets/dictItem.4f9dc731.css 0.09 KiB
dist/assets/edit.21640623.css 6.06 KiB
dist/assets/PhoneForm.7b4a7682.css 0.36 KiB
dist/assets/auth.706a0bae.css 0.06 KiB
dist/assets/500.fc958499.css 0.23 KiB
dist/assets/edit.814c150e.css 0.15 KiB
dist/assets/index.efc9c285.css 0.09 KiB
dist/assets/edit.e34b319a.css 0.15 KiB
dist/assets/file.3e2190a8.css 0.45 KiB
dist/assets/404.27d7af77.css 0.23 KiB
dist/assets/BasicSetting.fe387267.css 0.06 KiB
dist/assets/index.54ffdc9c.css 0.35 KiB
dist/assets/index.9310e694.css 0.93 KiB
dist/assets/index.fd45c6ee.css 0.17 KiB
dist/assets/edit.343c1623.css 0.15 KiB
dist/assets/edit.1a01220a.css 0.15 KiB
dist/assets/edit.7988e921.css 0.15 KiB
dist/assets/index.6cbf8285.css 0.04 KiB
dist/assets/LoginForm.e7f064de.css 0.36 KiB
dist/assets/SafetySetting.f1c9a766.css 0.20 KiB
dist/assets/Images.ba59086d.css 1.82 KiB
dist/assets/edit.3e9e827b.css 0.15 KiB
dist/assets/index.5cf62216.css 3.00 KiB
dist/assets/index.12416b27.css 0.24 KiB
dist/assets/index.3be28491.css 0.24 KiB
dist/assets/index.375e4755.css 12.12 KiB
dist/assets/index.8374e518.css 346.35 KiB
✨ [xiaomayi] - configuration file is build successfully:
dist/app.config.js
✨ [xiaomayi] - build successfully!
Done in 89.25s.打包完成后,项目根目录下会生成一个 dist 文件夹,里面包含:
├─ assets // 静态资源文件(CSS、JS、图片等)
├─ tinymce // 编辑器资源
├─ app.config.js // 应用配置文件
├─ favicon.ico // favicon图标
├─ index.html // 入口 HTML 文件
├─ zh-Hans.js // 资源文件配置特别警告
编译打包生成的 dist 目录用于生产环境部署,禁止修改任何内容。
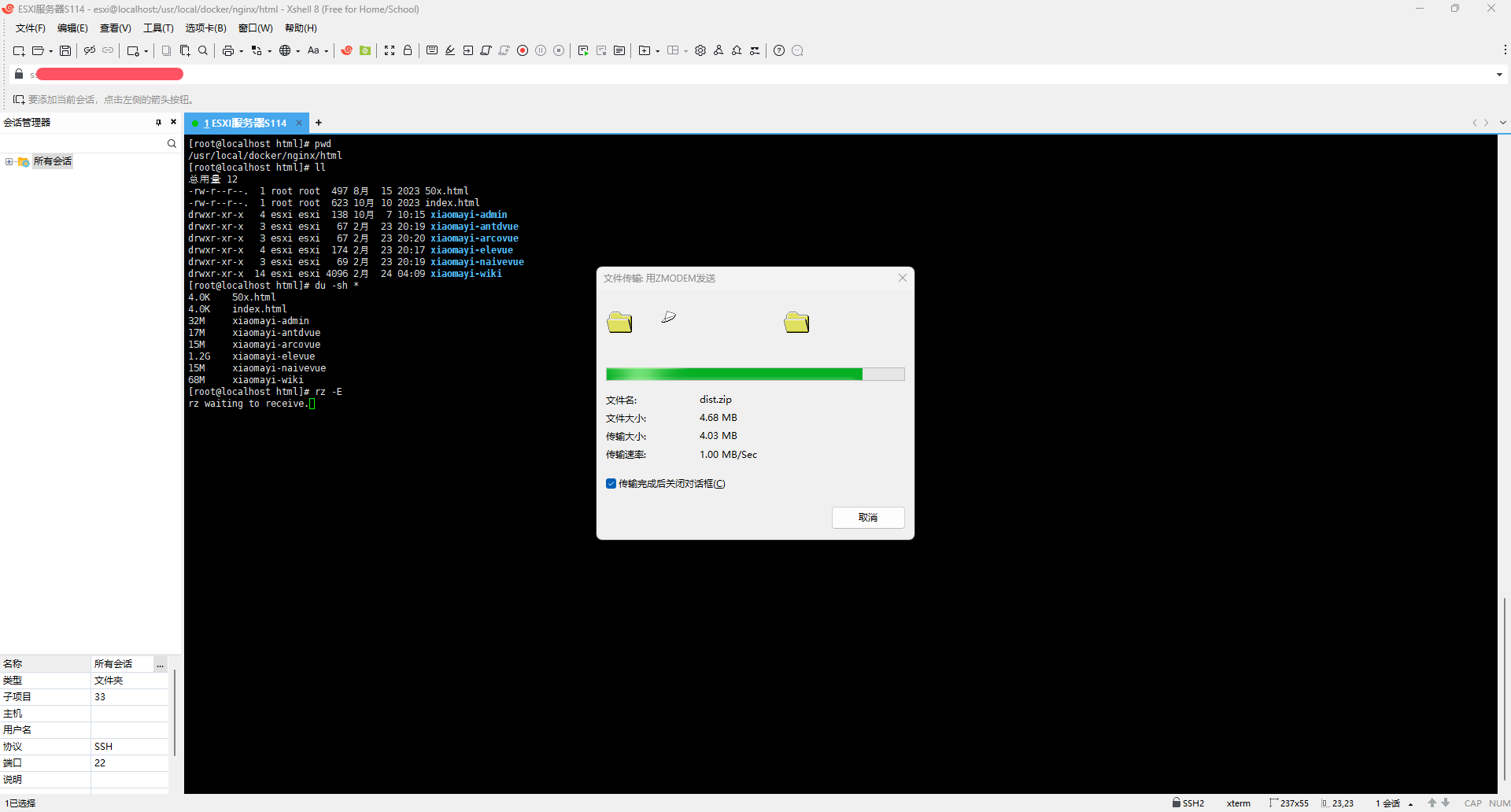
准备一台 CentOS Stream 或 Rocky Linux 服务器,并安装部署 Nginx 代理服务。将 dist 压缩成 dist.zip 文件并传到准备好的 Linux 服务器的 /usr/local/docker/nginx/html 目录。

上传完毕后执行以下命令查看:
# 查看上传路径
[root@S1 html]# pwd
/usr/local/docker/nginx/html
# 查看目标路径文件
[root@S1 html]# ll
总用量 4808
-rw-r--r--. 1 root root 497 8月 15 2023 50x.html
-rw-r--r-- 1 root root 4909917 3月 2 23:48 dist.zip
-rw-r--r--. 1 root root 623 10月 10 2023 index.html
# 查看目标路径文件大小
[root@S1 html]# du -sh *
4.0K 50x.html
4.7M dist.zip
4.0K index.html特别提醒
前端应用包 dist.zip 压缩文件包上传后,执行命令 unzip dist.zip 解压压缩包。