Become a sponsor

Vue 是一个流行的前端框架,而 AntDesign 是一个基于 Vue3 的 UI 组件库。以下是项目的安装、开发和部署的详细步骤。
Vue3:最新版本的 Vue.js 框架,提供了更好的性能、更小的包体积以及 Composition API。
TypeScript:为 JavaScript 添加了静态类型检查,提高代码的可维护性和可读性。
AntDesign:基于 Vue3 的 UI 组件库,提供了丰富的 UI 组件和样式。特别说明
官方以 Windows 环境为基础,在本地安装依赖、配置参数、编译打包后生成 dist 包,压缩后上传至 CentOS Stream 或者 Rocky Linux 等服务器进行部署和配置域名访问。
Node.js:访问 Node.js 官网 下载并安装 Node.js(建议选择 LTS 版本),推荐使用 v20.12.2 版本,详细安装步骤请查阅 安装NodeJS。
安装完成后,检查是否安装成功:
# 查看node版本
node -v
v20.12.2
# 查看npm版本
npm -v
10.5.0Yarn:如果未安装 Yarn,可以通过以下命令安装:
npm install -g yarn检查 Yarn 是否安装成功:
$ yarn -v
1.22.22Vue CLI:Vue CLI 是 Vue 项目的脚手架工具,通过以下命令安装:
npm install -g @vue/cli检查是否安装成功:
$ vue --version
@vue/cli 5.0.8温馨提醒
早在 2021 年,淘宝就发文称,npm 淘宝镜像已经从 http://registry.npm.taobao.org 切换到了 http://registry.npmmirror.com。
旧域名也将于 2022 年 5 月 31 日停止服务(直到 HTTPS书到期才真正不能用了)
2024年1 月 22 日,淘宝原镜像域名(http://registry.npm.taobao.org)的 HTTPS 证书正式到期,导致旧的 npm 淘宝镜像在使用时出错了。
# 查看node版本
node -v
# 设置最新阿里镜像源
npm config set registry https://registry.npmmirror.com
# 查看镜像源
npm config get registry
# 取消SSL证书
npm config set strict-ssl false查看配置信息:
$ npm config list
; "builtin" config from C:\Users\AppData\Roaming\nvm\v20.12.2\node_modules\npm\npmrc
prefix = "C:\\Users\\\AppData\\Roaming\\npm"
; "global" config from C:\Users\AppData\Roaming\npm\etc\npmrc
; registry = "https://registry.npm.taobao.org/" ; overridden by user
; "user" config from C:\Users\.npmrc
registry = "https://registry.npmmirror.com/"
strict-ssl = false
; node bin location = C:\Program Files\nodejs\node.exe
; node version = v22.14.0
; npm local prefix = E:\Temp\
; npm version = 10.9.2
; cwd = E:\Temp\
; HOME = C:\Users\
; Run `npm config ls -l` to show all defaults.Visual Studio Code(VSCode) 是由微软开发的一款免费、开源的跨平台代码编辑器,支持 Windows、macOS 和 Linux 操作系统。 它以其轻量级、高效和强大的功能而著称,逐渐成为现代开发环境中的重要工具。
打开浏览器,进入 VSCode官网。

官网会自动检测你的操作系统,推荐适合的版本(Windows、macOS、Linux)。
如果需要其他版本,点击“Other platforms”或“Other downloads”进行选择。
点击“Download for Windows”(或对应系统的按钮)开始下载。

本文以 Windows 系统为例进行安装阐述。
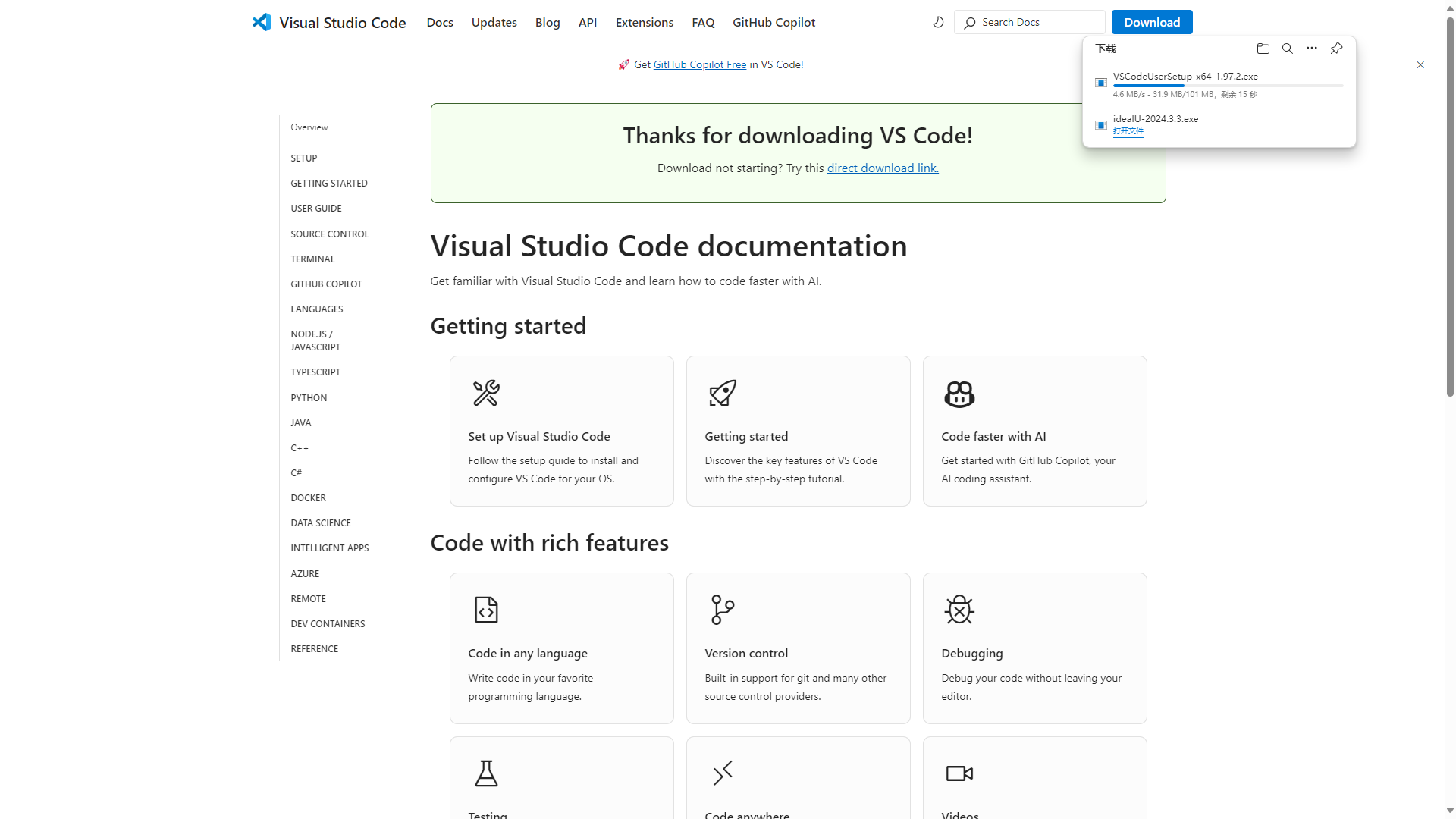
运行安装程序:
找到下载的安装包(通常位于“下载”文件夹),双击运行。

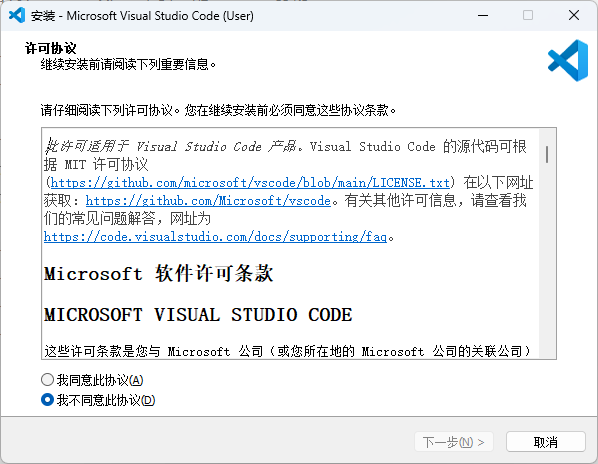
同意许可协议:
阅读并接受许可协议,点击“下一步”。
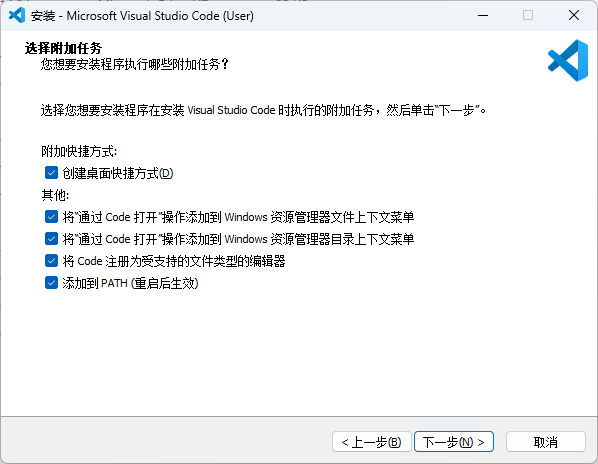
建议勾选 创建桌面快捷方式 和 通过Code打开,点击 下一步。

开始安装:
点击 安装,等待安装完成。


完成安装:

安装完成后,点击 完成 退出。
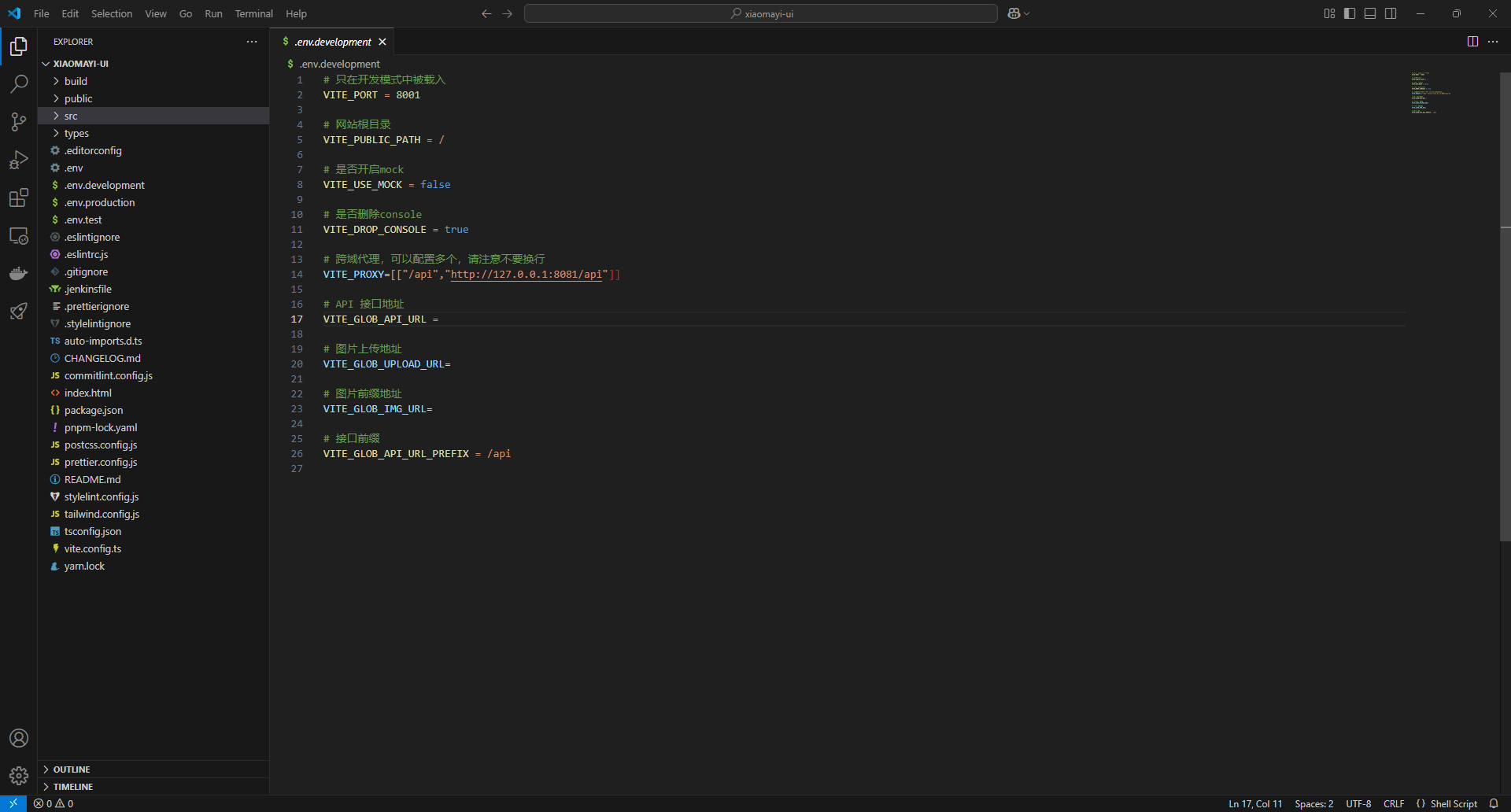
启动 VSCode 编辑器工具,点击菜单栏的 File -> Open Folder(或按 Ctrl+K Ctrl+O),在弹出的文件选择窗口中,找到并选中你的前端项目文件夹,点击 选择文件夹。

在 Vue 项目中,多环境配置文件(如 .env.development、.env.test、.env.prod 等)用于管理不同环境下的变量。
Vue CLI 支持通过 .env 文件定义环境变量,这些变量可以在项目中通过 process.env 访问。通过不同的配置文件,可以为开发、测试、生产等环境设置不同的变量。
Vue CLI 会根据文件名自动加载对应的环境变量,文件命名规则如下:
| 文件名 | 说明 |
|---|---|
| .env | 全局默认配置,适用于所有环境。 |
| .env.development | 开发环境配置,运行 npm run serve 或 vue-cli-service serve 时加载。 |
| .env.test | 测试环境配置,运行 npm run test:unit 或 vue-cli-service test:unit 时加载。 |
| .env.production | 生产环境配置,运行 npm run build 或 vue-cli-service build 时加载。 |
| .env.[自定义模式] | 自定义环境配置,需通过 --mode 参数指定模式。 |
默认提供多环境配置,分别为:
# 只在开发模式中被载入
VITE_PORT = 8001
# 网站根目录
VITE_PUBLIC_PATH = /
# 是否开启mock
VITE_USE_MOCK = false
# 是否删除console
VITE_DROP_CONSOLE = true
# 跨域代理,可以配置多个,请注意不要换行
VITE_PROXY=[["/api","http://127.0.0.1:8081/api"]]
# API 接口地址
VITE_GLOB_API_URL =
# 图片上传地址
VITE_GLOB_UPLOAD_URL=
# 图片前缀地址
VITE_GLOB_IMG_URL=
# 接口前缀
VITE_GLOB_API_URL_PREFIX = /api# 是否开启mock
VITE_USE_MOCK = false
# 网站根目录
VITE_PUBLIC_PATH = /
# 网站前缀
VITE_BASE_URL = /
# 是否删除console
VITE_DROP_CONSOLE = true
# API
VITE_GLOB_API_URL =
# 图片上传地址
VITE_GLOB_UPLOAD_URL =
# 图片前缀地址
VITE_GLOB_IMG_URL =
# 接口前缀
VITE_GLOB_API_URL_PREFIX = /api
# 是否启用gzip压缩或brotli压缩
# 可选: gzip | brotli | none
# 如果你需要多种形式,你可以用','来分隔
VITE_BUILD_COMPRESS = 'none'
# 使用压缩时是否删除原始文件,默认为false
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false# 是否开启mock
VITE_USE_MOCK = false
# 网站根目录
VITE_PUBLIC_PATH = /
# 是否删除console
VITE_DROP_CONSOLE = true
# API
VITE_GLOB_API_URL =
# 图片上传地址
VITE_GLOB_UPLOAD_URL=
# 图片前缀地址
VITE_GLOB_IMG_URL=
# 接口前缀
VITE_GLOB_API_URL_PREFIX = /api
# 是否启用gzip压缩或brotli压缩
# 可选: gzip | brotli | none
# 如果你需要多种形式,你可以用','来分隔
VITE_BUILD_COMPRESS = 'none'
# 使用压缩时是否删除原始文件,默认为false
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = falseTIP
上述配置 development 环境中,参数 VITE_PROXY 配置后端服务接口的访问地址,其中 8081 为后端服务端口号。
上述 环境准备 步骤已经安装 yarn 包管理器,执行命令 yarn install 安装依赖。
$ yarn install
yarn install v1.22.22
[1/5] Validating package.json...
[2/5] Resolving packages...
[3/5] Fetching packages...
warning eslint-define-config@1.24.1: The engine "pnpm" appears to be invalid.
[4/5] Linking dependencies...
warning " > @vitejs/plugin-vue@2.3.4" has incorrect peer dependency "vite@^2.5.10".
[5/5] Building fresh packages...
Done in 29.12s.TIP
依赖安装完毕后,在项目根目录会生成 node_modules 文件夹,此文件夹包含了项目全部的依赖包。
运行以下命令启动开发服务器:
$ yarn run dev
yarn run v1.22.22
$ vite
VITE v3.2.10 ready in 943 ms
➜ Local: http://localhost:8001/
➜ Network: http://192.168.124.60:8001/在浏览器输入网址 http://localhost:8001/ 或者 http://192.168.124.60:8001/ 访问系统,输出结果如下:

输入以下账号可以登录:
| 类型 | 账号 | 密码 | 说明 |
|---|---|---|---|
| 管理员 | admin | 123456 | 超管账号,默认拥有全部权限。 |
| 非管理员 | admin2 | 123456 | 普通账号,具有角色权限 |
| 租户 | T00002@001 | 123456 | 租户账号,只能本租户数据。 |
输出结果
浏览器输出上述页面并成功显示验证码图片,即可代表前端应用本地安装部署成功。